While migrating the SharePoint 2007 sites for one of the clients running on Forms based authentication, I had to break my head on making the default login page to work in the migrated SharePoint 2010 environment.
On a deep dive into the SharePoint 2007 Login Page and SharePoint 2010 Login Page for Forms based authentication in the Fiddler, I found out that the SharePoint 2007 Login page generates a cookie ASPXAUTH which is different from the SharePoint 2010 environment which generates the FedAuth cookie.
To dig more deeper and understand things better, when I opened the default.aspx, I could see that it inherited from the FormsSignInPage rather than the LayoutsPageBase.
With all this, I decided to create a New Custom Login Page for My Requirement using Visual Studio 2010.
CUSTOM LOGIN PAGE
- Open the Visual Studio 2010 and create an Empty SharePoint Project.

- In the Configuration Wizard, Select the option of “Deploy as FARM Solution”, because we will be using the Application Pages and deploying the solution to the SharePoint 14 hive folder. The Sandboxed Solutions cannot be deployed on the SharePoint 14 hive folder.

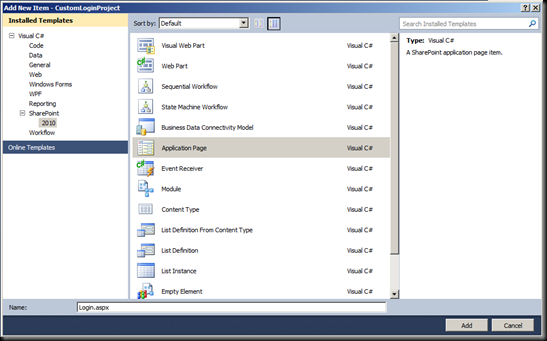
- Once the solution is created, right click on the solution and click to add an Application page which will be used as a Login page in my application.
 nc
nc- If you plan to use any images on the login page control, the add the mapped image folder by right click on the solution and click “Add” and then select “SharePoint Mapped Images Folder”

- Add a reference of the Microsoft.SharePoint.IdentityModel.dll
Select the folder “Microsoft. SharePoint.IdentityModel”
once the folder is opened, you will find a version and guid mapped folder,
once you open the folder, you will see the dll from which you need to add a reference to your application.

- Once the reference of the dll has been added into the solution, we need to add a Reference of the Microsoft.SharePoint.IdentityModel in the aspx page as a directive.
- Also Add the default Login control
runat="server" Width="100%" DisplayRememberMe="false" />
Custom Login Logic
If you want to add the Custom Login logic into your control, like, you need to perform some additional activities like sending mails to the user, generating notification alerts for the user, then you will need to place your custom logic in the code behind pages.
- Add the directive using Microsoft.SharePoint.IdentityModel.Pages;
- open the code behind page,Login.aspx.cs, and change the default parent class from LayoutsPageBase to FormsSignInPage.
Once all this has been performed, the development of the login page is complete and we need to configure the Login page in the central administration.
CONFIGURE THE CUSTOM LOGIN PAGE IN CENTRAL ADMINISTRATION
- Open the central administration, click on the “Manage Web Applications”
- select your web application and then click on the “Authentication Providers” button.

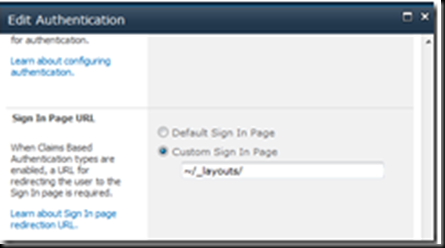
- Select the zone on which you want to set this Custom login page and then go to the Sign In Page URL and set the Custom Sign In Page with the page just created.

- Once all this has been performed, you will be able to see the Customized Login Page.

Technorati Tags: Custom,Login,Page,Forms,authentication,SharePoint,clients,environment,Fiddler,ASPXAUTH,FedAuth,FormsSignInPage,LayoutsPageBase,Requirement,Visual,Studio,Open,Project,Configuration,Wizard,Select,option,Deploy,FARM,Solution,Application,Pages,folder,Solutions,Once,Images,reference,Microsoft,IdentityModel,Windows,GAC_MSIL,version,directive,Name,Culture,PublicKeyToken,Also,FailureText,Resources,server,Width,DisplayRememberMe,Logic,user,notification,development,administration,CONFIGURE,CENTRAL,Manage,Applications,Providers,Sign,cookie,asp
No comments:
Post a Comment